


cgv처럼 해당 대상을 클릭했을 때 다음 값이 출력되도록 화면은 만들었으나 날자를 골랐을 때 시간이 불러와지지 않았다. 원인은

이유는 모르겠지만 jsp에 표시되는 날자와 db에 들어있는 날자가 다르다.. 이게 무슨 경우인지 모르겠다...
결국 원인은 알 수 없어
떠오른 방법이 불러온 컬럼의 다른 두 값을 이용해서 시간을 불러오는 방식을 선택하기로 했다.
@modelAttribute를 써서 코드를 작성

onclick나 form의 action이 특정 함수를 못 찾을 때 javascript:를 넣어주면 된다.
jquery-3.6.0.min.js:2 Uncaught TypeError: Cannot read properties of undefined (reading '0')
이건 무슨 오류일까


스크립트에서 변수 선언 및 value 값 넣는 법

ajax를 이용해서 톄약 테이블에 값을 넣고 리스트를 불러오려면 int 타입으로 결과 값을 얻고 그 값을 LIST 객체에 넣어서
리턴해주면 된다.
그리고 값을 불러오는 것 중에 cbNum을 불러 옴으로서 이어지는 다음 ajax에서 cbNum을 이용, 화면에 보여줄 값을 검색할 수 있다. 이거 매우 유용하다.

다시 한 번 자세히 설명을 하면
1번이 성공하면 1이 들어가 if문이 true가 되고
이 서비스 안에서 넣은 comm의 값 중 특정 컬럼 의 key 값을 리턴하여 insert과 불러오기를 동시에 할 수 있다.

해당 스펠링을 인식하지 못해서 뜨는 오류 딱히 문제는 없다고 한다.

$ 다음에 마침표(.) 을 안 찍었다.

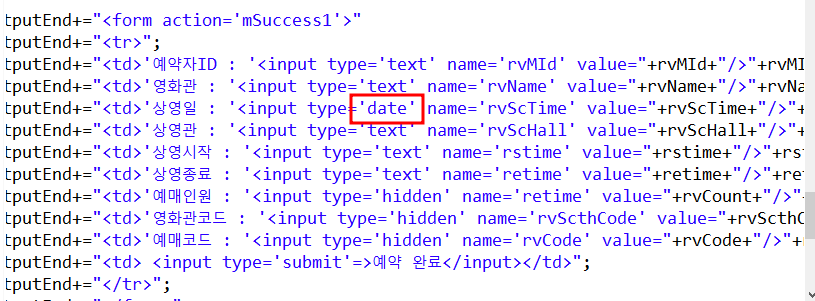
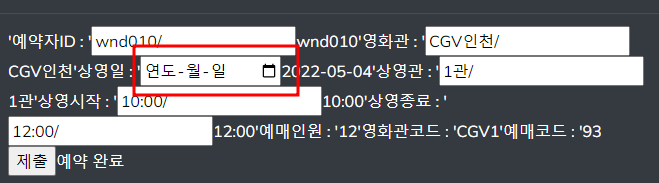
잊고 있던 것. input type date는 날자 입력이 되어 버린다.

값을 모두 아웃풋 시키는 것에 성공하였다!!!!
이제 마무리로 db에 넣기만 하면 끝
나머지는 내일의 나에게 맡긴다
'하루정리' 카테고리의 다른 글
| 2022.05.24 공부정리 (0) | 2022.05.24 |
|---|---|
| 2022.05.23 Spring Boot (0) | 2022.05.23 |
| 2022.05.12 영화 예매 프로젝트 (0) | 2022.05.13 |
| 2022.05.09~05.10 영화제작 프로젝트 진행 (0) | 2022.05.10 |
| 2022.05.06 영화 예매 프로젝트 만들기 (0) | 2022.05.06 |



