
기존의 onclick과는 다르게 id 값을 주는 방식으로 시작한다.

#은 id를 의미한다. 즉 id가 commBtn을 클릭 했을 때 작동하는 function
주석처리된 부분은 기존에 자주 사용하던 방식이고
v자로 체크된 부분은 새로 배운 #('')을이용, val이라는 value의 함수 val을 이용해서 작성했다.



댓글 입력이 성공했을 때 입력창의 val을 공백으로 만든다
메소드, 함수, 객체의 val을 공백으로 만드는 것이 아니라 textarea의 val을 공백으로 만들기 때문에
댓글창이 초기화가 된다.

controller과 service의 정보가 오고 가는 과정


mapper과 dao 작업 끝. controller-> servisce -> dao -> mapper 로 간 뒤
값을 담고 돌아와 jsp에 표시된다
댓글 입력 메소드 끝
---------------------댓글 삭제 메소드

삭제 버튼
for문을 돌려 댓글들을 표시하고 있다. 댓글의 갯수 =i 이니, 즉 클릭한 i(댓글)의 cNum 과 cbNum을 가져간다

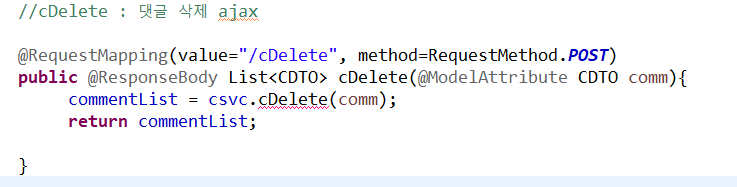
삭제 ajax문
cDelete주소로
cNum과 cbNum을 가지고 가겠다

controller 작업 끝

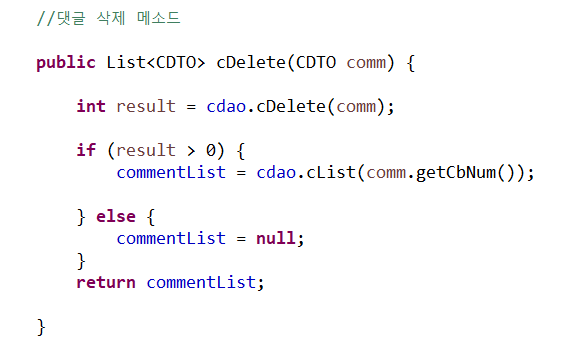
service 작업 끝

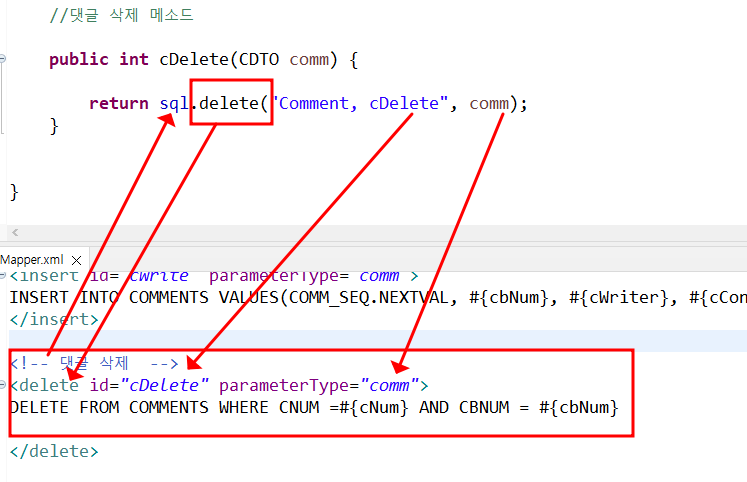
dao와 mapper작업 끝

ajax문에 추가한 부분
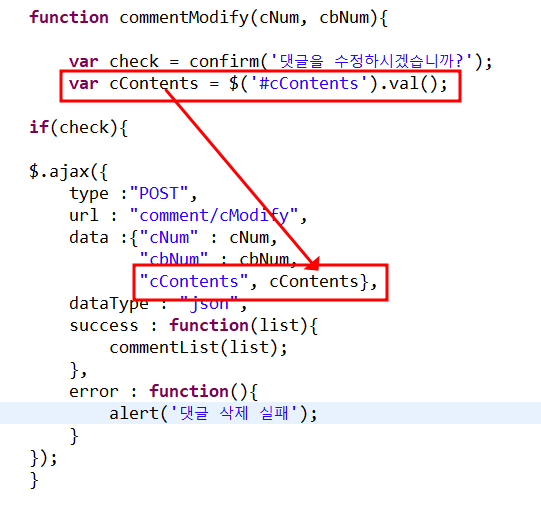
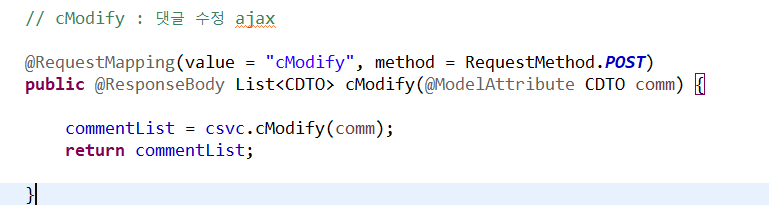
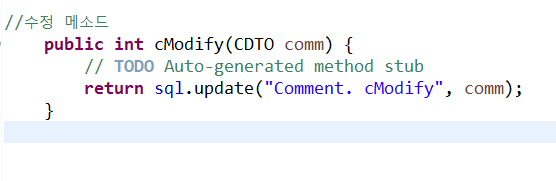
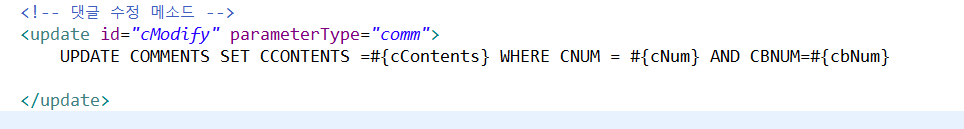
----------------------------------------------댓글 수정하기





수정하기 jsp, 메소드 작업 완료
'하루정리' 카테고리의 다른 글
| 2022.05.06 영화 예매 프로젝트 만들기 (0) | 2022.05.06 |
|---|---|
| 2022.05.04 공부 정리 (0) | 2022.05.04 |
| 2022.05.02 공부정리 (0) | 2022.05.02 |
| 2022.04.28 부트스트랩을 활용한 회원제 게시판 만들기 (0) | 2022.04.28 |
| 2022.04.27 하루정리 (0) | 2022.04.27 |



